Adding an Event Component
To add an upcoming event list to one of your pages, you will need the page where you will insert the list and the department name/url slug.
Finding the Department Name
If you do not already have your Department URL slug, you can find it by navigating to the departmental calendar page on the events.k-state.edu page. On the right below the Event Types, Topic, and Audience options, you will see a list of Departments. Find your department in the list and click through to the page.

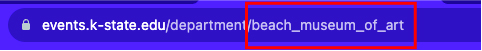
In the browser address bar, locate the portion of the address after the last forward slash (/). This is the Department Name according to the component.

Copy the portion of the URL and paste it into the "Departments (optional)" space in the component form.
Adding the event component
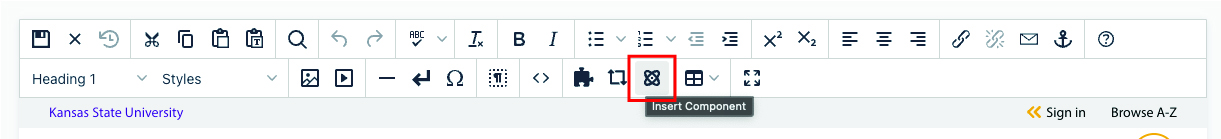
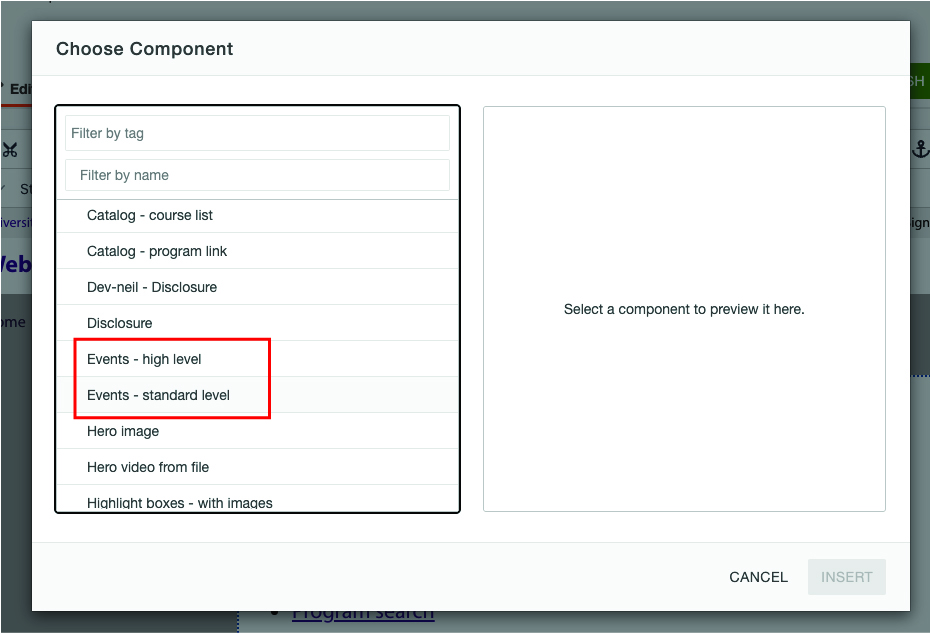
With the CMS page editor open, click the four pointed star in the editor toolbar.

Select the Event component that corresponds with your page type.

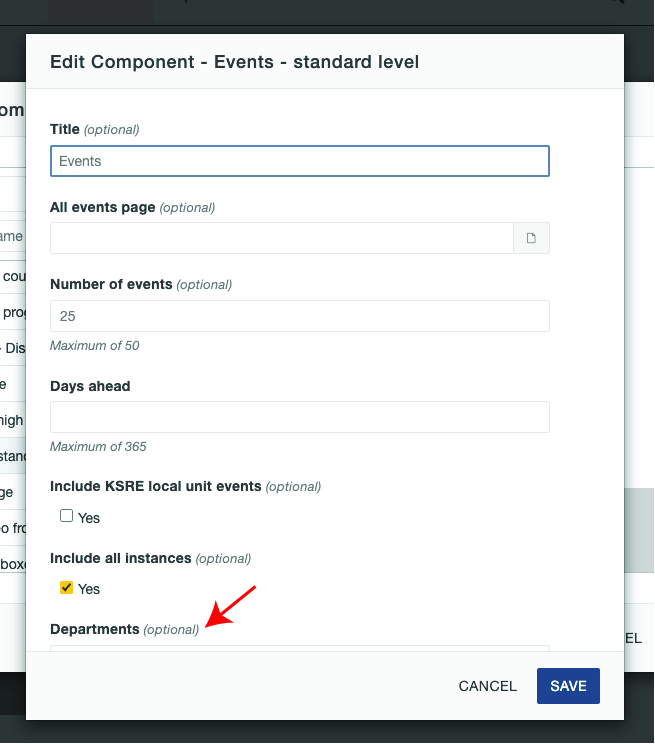
For the Events - standard level, fill out the form fields as they are relevant to you. Toward the bottom of the pane, you will see "Departments (optional)".

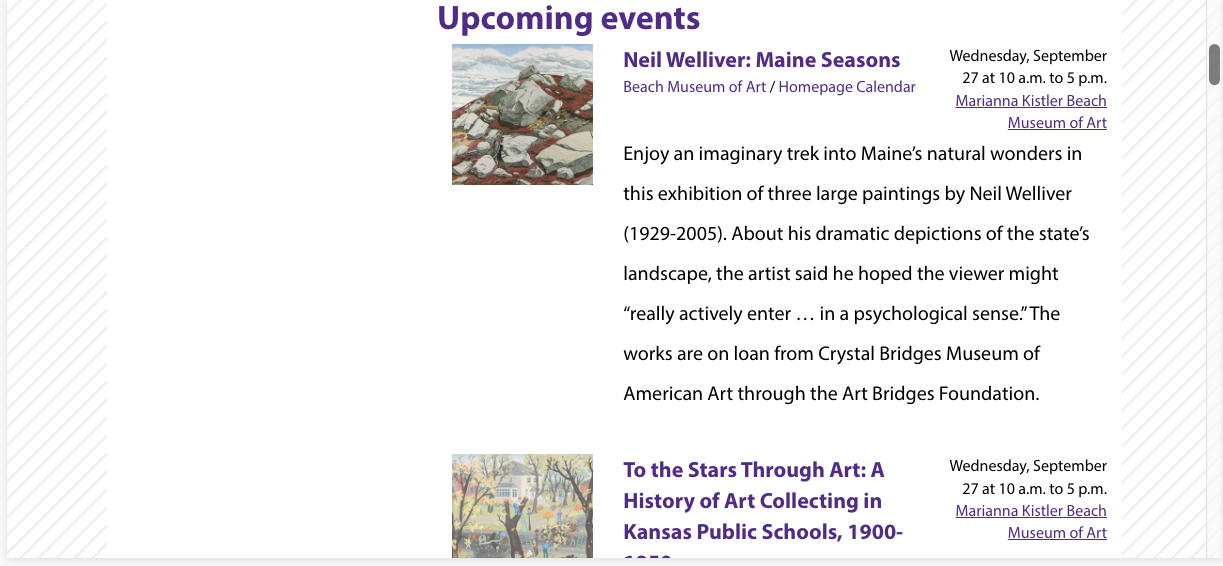
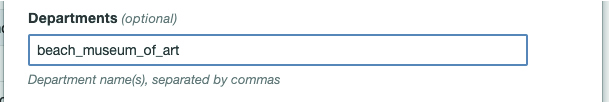
Type or paste the department slug from the address bar into this space to filter only your departmental events. To show multiple departments, separate each with a comma. The Beach Museum of Art is shown here as an example.

Save the component and save the page. If setup correctly and if you have events scheduled for your department, the page will show only your departmental events on the page. If setup incorrectly, you will see all university events or no events.