Masthead component example
Masthead components
Originally called banners in our current templates, each page type has it's own masthead component. Mastheads are turned on/off in the page properties, but are typically already selected when you create a new page.
Masthead image size
1600 x 650 pixels.
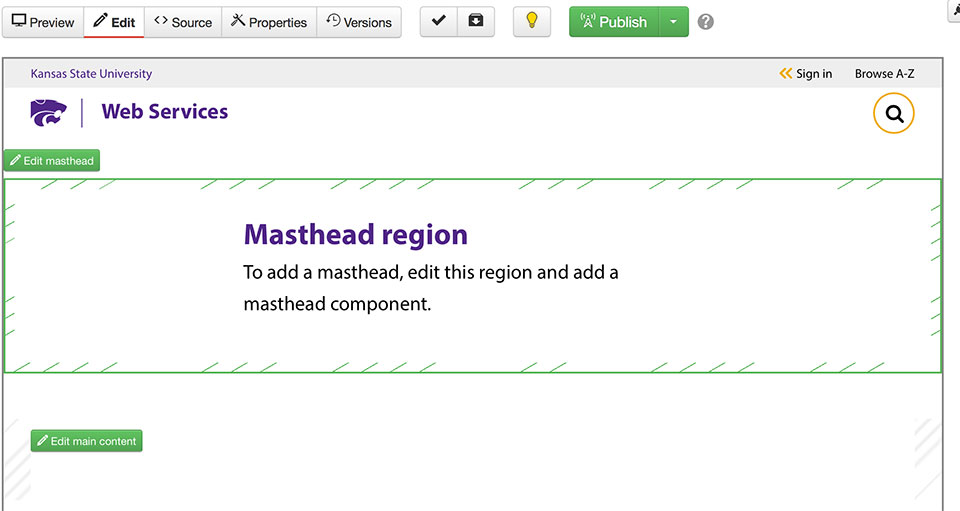
Editing a masthead region
Click the green Edit masthead button.

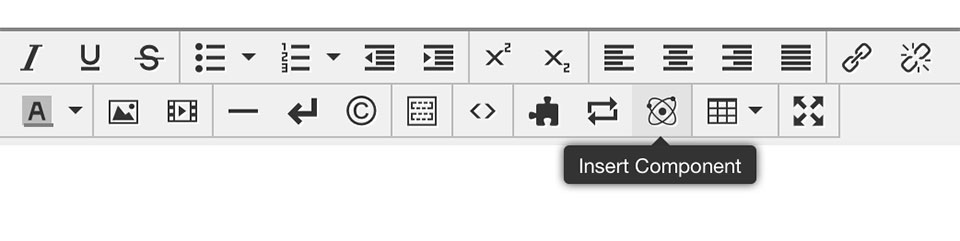
Insert a component
Click Insert Component in the toolbar.

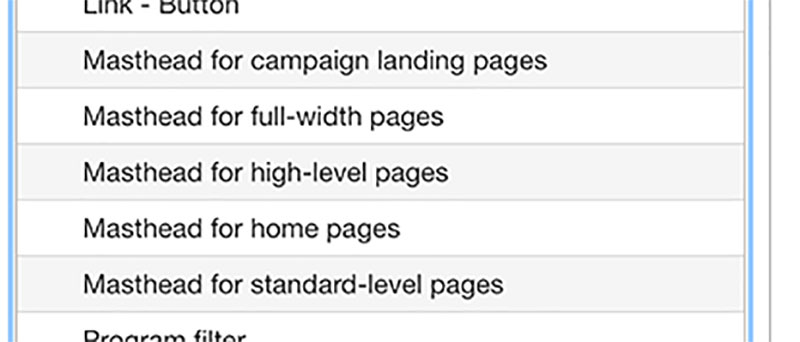
Select the correct masthead
Select the masthead for the page type you're editing.

Insert the component
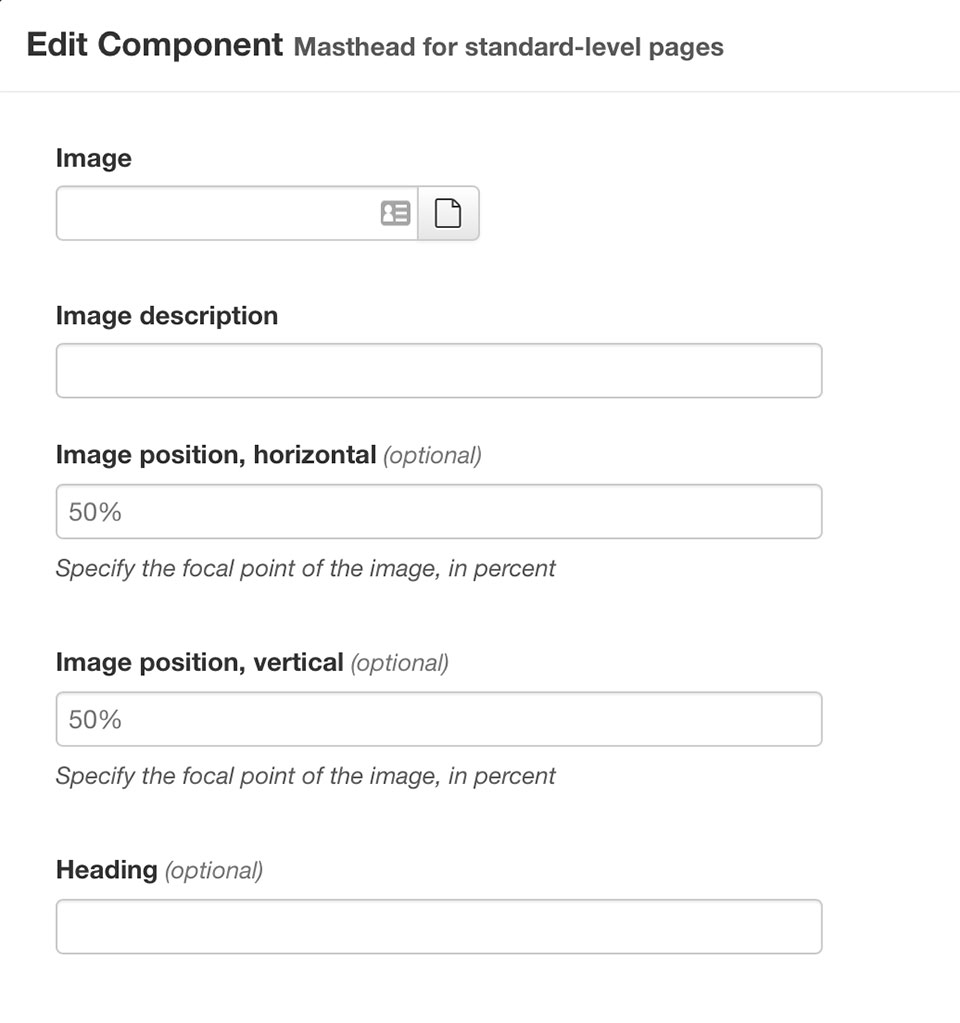
After you click insert, fill in the masthead fields.
- The image description is the Alt tag and should be descriptive of the masthead image.
- The heading is the title in the purple box at the bottom of the masthead. If you don't include a heading, some of the purple box still appears.
-
By adjusting the image position, you can control where the focal point remains on different screens, monitors and on mobile. Details below the screenshot.
- If this is a homepage or high-level page masthead, there will be a sub-heading field as well. View a high-level masthead example.

Image position, vertical and horizontal
The image scales to fit the size given so it changes if the screen is narrow (phone) or really wide (large monitors). You can set a focal point of your image to allow for better flexibility.
- The default, 50%, puts the focal point in the very center for either horizontal or vertical.
- For horizontal, 0% puts focal point at very left and 100% at very right.
- For vertical, 0% puts focal point at top and 100% at the very bottom.
As an example, the masthead on this page has a 25% horizontal position and a 0% vertical. This means the more narrow the screen gets, the tree to the right is cropped. And the wider the screen gets, the sky stays constant and the ground is cropped.
Be sure to test your page at multiple widths - from very narrow to really wide.
Edit the inserted masthead
To edit an existing masthead, click the green edit button, then click the blue masthead component. Once the edit and delete icons show, click the edit pencil.