Adding an asset to your page
- Create or navigate to the page you want the form on.
- Click the green Edit button to edit the page.
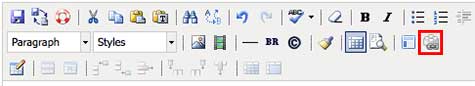
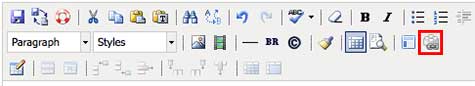
- Click the Insert/Edit Asset icon to insert the asset. The Asset icon is the last icon on the second row of the toolbar.

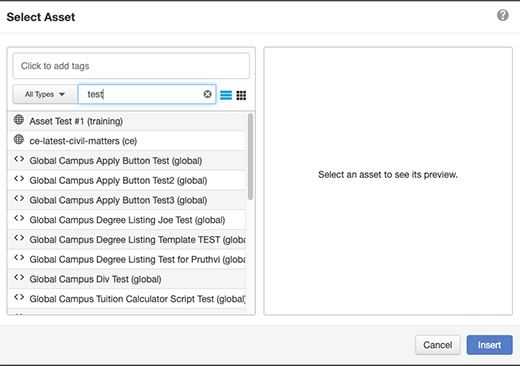
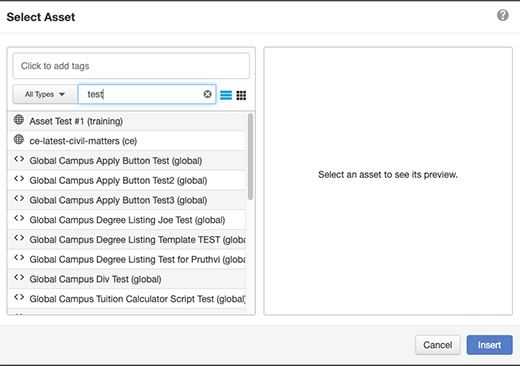
- Filter for the asset by name or tag.
- Click the asset you want to insert and click Insert to insert it into your page.

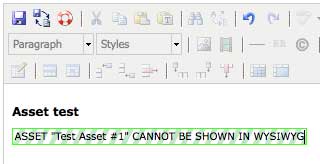
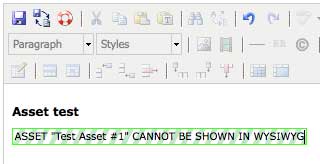
- The asset will not display in the editor. You will see a placeholder in the place of the asset's content. You will see the content in Preview after you save.

- Save and Publish the page.